앞 게시물에 이어 "추적정보 ▶ 추적코드" 관련 내용부터 시작하겠습니다.
[ 추적정보 ▶ 추적코드 ]
GA리포트를 보기 위해서는 추적하고자하는 페이지 내에 GA추적코드가 심겨져 있어야 합니다.
GA추적코드는 속성이 생성될 때 만들어집니다.
GA추적 코드 내 속성의 ID값(UA-XXXXXXXX-X)이 포함되어 있습니다.
[추적코드]
1. GA 추적 코드는 [설정] - 속성 부분에서 [추적정보] - 추적코드에서 확인할 수 있습니다.

2. 웹사이트 추적 스크립트를 추적하고자 하는 페이지에 모두 삽입합니다.

[ 추적정보 ▶ 데이터수집(리마케팅) ]
디스플레이 및 검색 리마케팅에 대한 데이터 수집을 위해서는 아래와 같은 설정 및 추적코드 수정이 필요합니다.
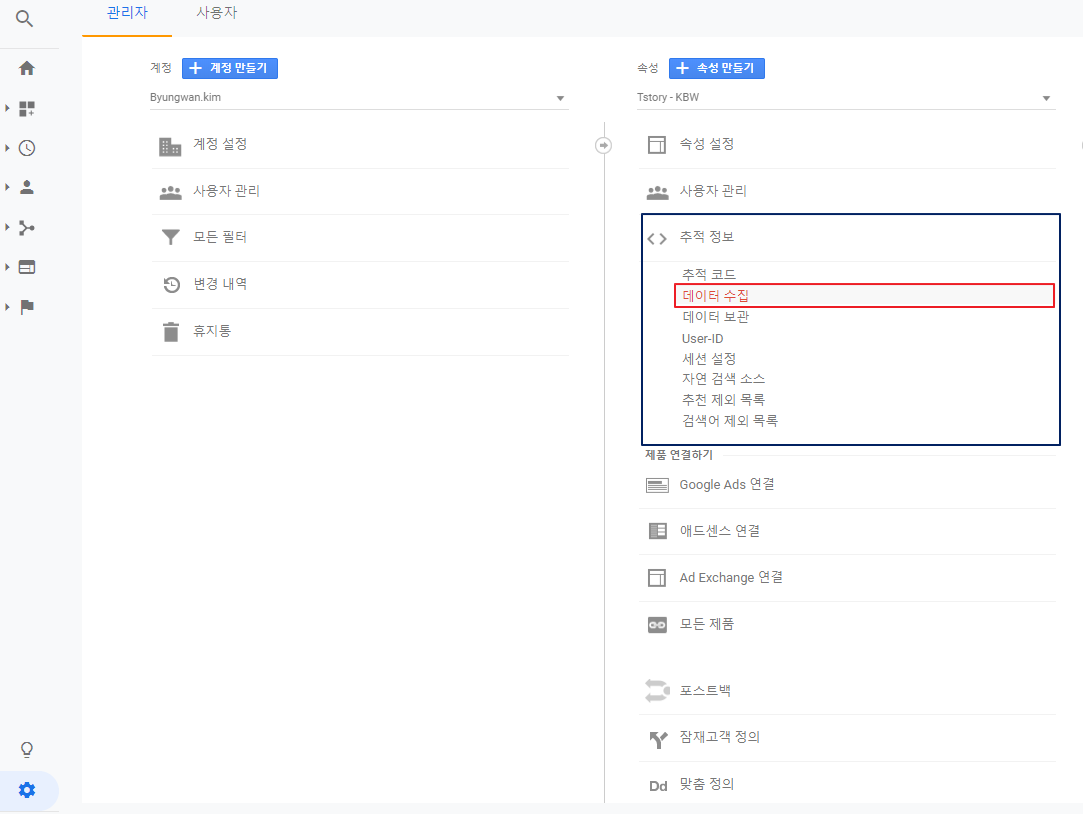
1. [설정] – 속성 부분에서 [추적 정보] – [데이터 수집] 항목 클릭

2. 리마케팅, 광고 보고서 기능 설정 후 저장

[대안: 추적 코드 수정]
심겨진 추적 코드 내 ga(‘require’, ‘displayfeatures’); 항목을 추가
리마케팅과 광고 보고서 기능을 사용 설정하는 데 좋은 방법은 위에 설명된 대로 속성 설정을 수정하는 것입니다.
하지만 추적코드를 수정하여 이 기능을 사용/설정할 수도 있습니다.
※검색광고용 리마케팅 목록을 사용 설정하려면 위에 작성된 속성설정을 사용해야합니다.
추적코드를 사용하여 디스플레이 리마케팅 광고 보고서 기능을 사용 설정하려면 하기 내용에 스크립트 한 줄만 수정하면 됩니다. (이전 변경사항에 아무런 영향이 없습니다.)
[추적 코드 사용 시 삽입되는 스크립트]
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
(위 스크립트에서 굵게 표시된 글씨처럼 기존 추적코드의 'create' 및 'send' 명령어 사이에 삽입하면 됩니다.)
변경사항을 되돌리고 싶은 경우에는 간단히 해당 스크립트에서 ga('require', 'displayfeatures')을 삭제하면 됩니다.
참고 사이트 :
https://support.google.com/analytics/answer/2444872?hl=ko&utm_id=ad
'Google Analytics' 카테고리의 다른 글
| 3. Google Analytics 기본구조 설명 -보기(기초 및 권한설정) (0) | 2019.07.04 |
|---|---|
| 2-4. Google Analytics 기본구조 설명 -속성(애드워즈연결) (0) | 2019.07.04 |
| 2-3. Google Analytics 기본구조 설명 -속성(세션 설정) (0) | 2019.07.04 |
| 2.Google Analytics 기본구조 설명 -속성(기초 및 권한 설정) (0) | 2019.07.02 |
| 1. Google Analytics 기본구조 설명 -계정 (0) | 2019.07.02 |



